【SEO内部施策】パンくずの最適な設定方法とは?SEO施策に効果的な作り方
SEOで順位を上げるためには、Googleのクローラーがいかに見やすくサイトを巡回できるかが大前提としてあります。そのために、内部リンクはとても大事です。その中でもパンくずリストはユーザーにもGoogleのクローラーにもサイト自体の構造がわかるためとても有効な施策です。ただ、有効な施策なだけにどう設置するのがいいのか話題になりがちです。この記事では、パンくずリストについて解説しながら、最適な設置方法とサイト構造についてアドバイスしてまいります。
パンくずリストとは?設置する意味を解説
サイトを見ていて、ページのヘッダー部分(サイトのタイトルや、グローバルメニュー部分)のすぐ下に以下のようなものを見たことがありませんか?
企業理念—ライフスタイルデザイン株式会社のパンくずリストの例
これは弊社のコーポレートサイトのパンくずです。
会社案内の下の階層の、会社概要ページを表示しています。
(弊社ホームページのパンくずスクショ画像)
自分がどのページからどんなルートで来たか一目でわかります。
パンくずリストは、サイトのページの階層を順番に表示しています。
由来は、童話「ヘンゼルとグレーテル」からきており、森で迷子にならないようパン屑を主人公たちが通った道に置いていったことから来ていると言われています。
Webサイトでも、閲覧しているユーザーが、今どのページを見ていて、どの階層に位置しているのか、迷子にならないように掲示しているのです。
もちろんこれはユーザーの利便性もですが、GoogleのクローラーBotがサイト全体を効率的にクローリングするためにも重要な要素の一つです。
検索結果上位になるためには、まずクローラーと呼ばれる情報収集ロボットにサイトの情報をクローリングしてもらわないことには話が始まりません。パンくずリストによって、収集した各ページを体系的に処理する事ができ、サイト全体像を効率的に把握できるため、サイトを立ち上げてからいち早く評価につながる可能性も増します。
パンくずリストについては、Google公式の検索エンジン最適化(SEO)スターターガイドにも章立てされるほど、基礎的で重要な要素と言われています。
パンくずリストを使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データのマークアップを使用することをおすすめします。
引用:https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ja#usebreadcrumbs
パンくずリストの種類を知ろう。自分のサイトに適切なのは?
サイトの全体の見直しが終わったら、パンくずリストを実装しましょう。
パンくずリストの中でも種類がいくつか存在します。一つ一つ解説します。
パンくずリストの種類
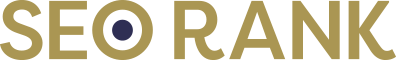
・パス型パンくずリスト
動的なパンくずリストで、ユーザーによって変化する事が特徴です。閲覧履歴やブラウザの戻るボタンとほぼ同じ役割を担っています。
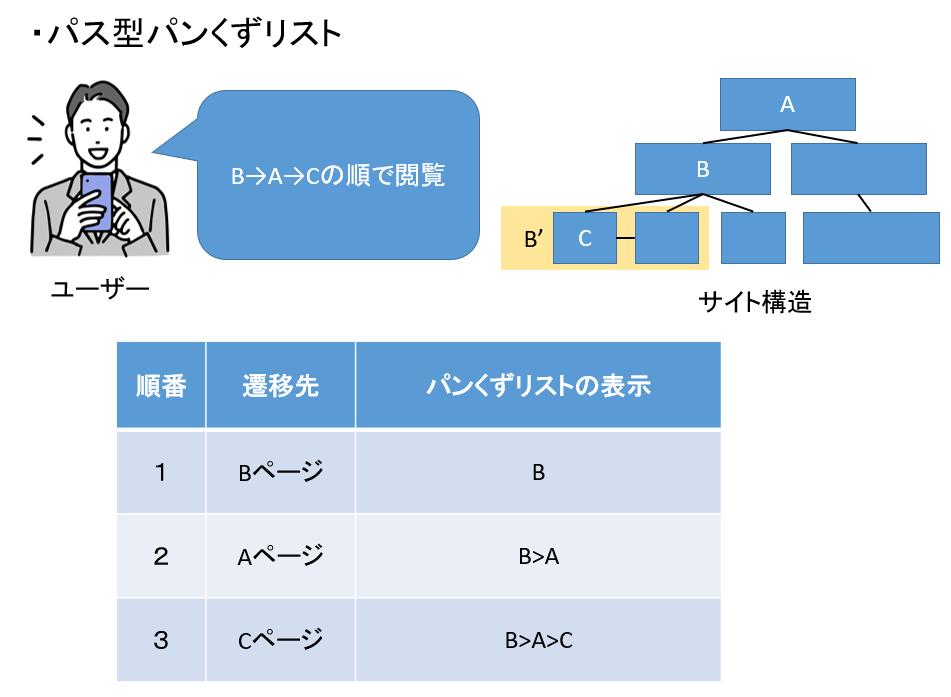
・位置型パンくずリスト
静的なパンくずリストで、そのページに表示されるパンくずは固定されます。しかし、どの階層に位置しているのか明確になるので、階層の多いサイトに向いています。
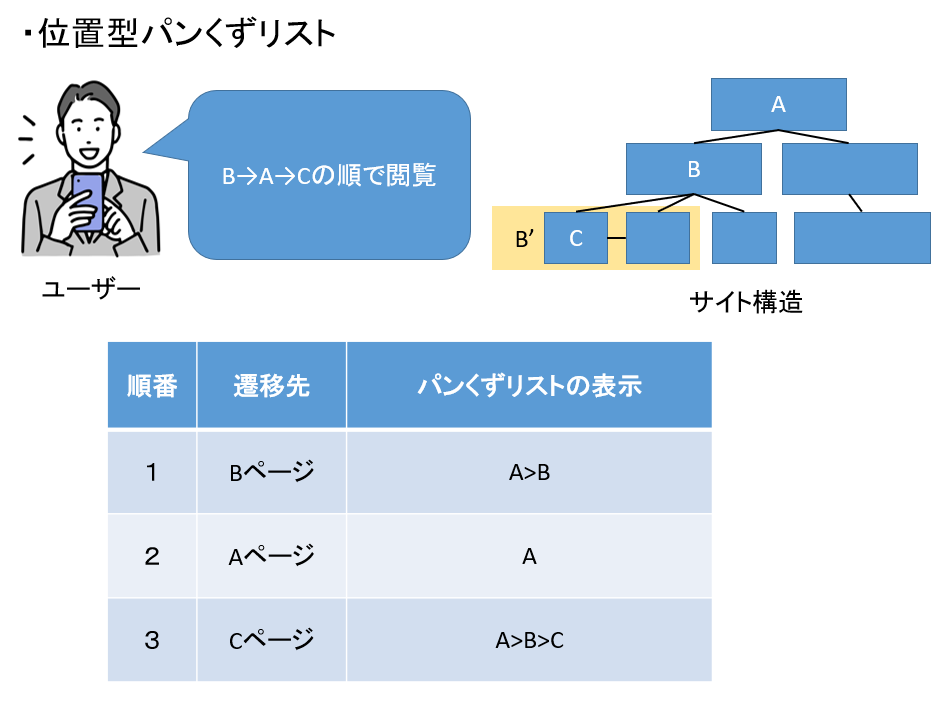
・属性型パンくずリスト
サイトの階層構造よりも、カテゴリ・タグといった内容で分けてあり、同じカテゴリや内容のものをもっと見たいニーズに対して応える事が容易です。様々なジャンルのコンテンツや商品がある総合的なサイトにおすすめです。
自分のサイトはどの形のパンくずリストが向いているのか、判断できたでしょうか。次に、実際の書き方について解説していきます。
パンくずリストの設置方法。検索結果に出すためには?
パンくずリストを設置するには、Googleクローラーが認識できるような形式のメタ情報である構造化データにしなくてはいけません。
構造化データをページに設置する事で、検索結果にパンくずリストが表示されるようになります。
※パンくずリストが表示されるのは、GoogleとYahoo!のみです。
構造化データは以下3つの方法が選べます。
・JSON-LD形式
・microdata形式
・RDFa形式
どちらの方法でも記述があっていれば問題ありませんが、Googleが現在推奨しているのはJSON-LD形式です。
それぞれの違いは、JSON-LD形式はheadに記述するのでHTMLとしては表示されません。
つまり、パンクズが表示されていなくてもGoogleは構造化データを認識できます。
一方、他の二つはユーザーにもGoogleにも認識されます。
なので、弊社のおすすめする方式としては、ロボット向けのJSON-LD形式とユーザー向けのmicrodata形式の併用記述です。
以下、それぞれの記述の例を載せます。
<JSON-LD形式>
<script type="application/ld+json"> { “@context": “https://schema.org", “@type": “BreadcrumbList", “itemListElement": [ { “@type": “ListItem", “position": 1, “name": “HOME", “item": “https://www.seo-rank.jp/" }, { “@type": “ListItem", “position": 2, “name": “サービス", “item": “https://www.seo-rank.jp/seo-style-service/" }, { “@type": “ListItem", “position": 3, “name": “レスキューSEO", “item": “https:// www.seostyle.net/seo-style-service /rescue.html" } ] } </script>
JSON-LD形式ですと、BreadcrumbList型の構造化データをJSON形式としてScriptタグで全て指定します。
記載する場所は、head内でもbody内でも大丈夫です。
<microdata形式>
<ul class="breadcrumb__list" itemscope itemtype="https://schema.org/BreadcrumbList"> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seo-rank.jp/"><span itemprop="name">HOME</span></a> <meta itemprop="position" content="1″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seo-rank.jp/seo-style-service/"><span itemprop="name">サービス</span></a> <meta itemprop="position" content="2″ /> </li> <li class="breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://www.seo-rank.jp/seo-style-service/rescue.html"><span itemprop="name">レスキューSEO</span></a> <meta itemprop="position" content="3″ /> </li> <li class="breadcrumb__item">レスキューSEO|SEOスタイル</li> </ul>
パンくずリスト全体やリンクを表す要素にitemprop属性(構造化データにおけるアイテムのプロパティを指定する属性)を追加しなくてはいけません。
以下3つのプロパティを使って、構造を定義します。
・itemscope
・itemtype
・itemprop
<RDFa形式>
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://www.seo-rank.jp/">
<span property="name">HOME</span></a>
<meta property="position" content="1″>
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://www.seo-rank.jp/seo-style-service/">
<span property="name">Real Dresses</span></a>
<meta property="position" content="2″>
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://www.seo-rank.jp/seo-style-service/rescure.html">
<span property="name">レスキューSEO</span></a>
<meta property="position" content="3″>
</li>
</ol>
形式としては他と比べると少し古いですが、
以下3つのプロパティを使って、構造を定義します。
・vocab
・typeof
・property
【疑問1】スマホの場合、UI/UXとパンくずリストどちらが大事?
PCの場合は横幅があるため、メインタイトルの下などに小さめに設置する事が多いと思います。ただ、これをスマホでしてしまうと文字はこれ以上小さくできない関係から、ページのメインコンテンツに入る前に、かなりの領域をパンくずで埋めてしまう場合があると思います。UI/UXのことを考えると、隠しコンテンツにしたいと思う方も多いと思いますが、それはガイドライン違反となってしまいます。
そこで、スマホに限ってはパンくずをメインコンテンツ等の見せたいものが終わったページ下部に設置するのがおすすめです。そうすることで、ユーザーも不便にならずクローラーBotも巡回が可能です。
もしくは、どうしてもスマホでは表示したくない場合の技として、先ほども触れた通りJSON-LD型であればGoogleにパンくずを伝える事ができ、ユーザーにはパンくずがない状態にする事ができます。ない状態ので、隠していることにはならず、ペナルティにはなりません。
【疑問2】複数のパンくず設置によって、SEOの評価は変化するのか。
スマホの時はページ下部にすれば良いとお伝えした通り、場所自体はどこにあってもGoogleのbotに影響はありません。なので、ユーザーにとってどの場所が一番あると助かるかというところを意識して設置しましょう。
また、ページによっては複数パンくずを設置するパターンもあるかと思います。
例えば、ティファールのフライパンでAというモデルを掲載しているECサイトを運営しているとします。直前までの同線を残したいためのパス型パンくず+サイトの階層を示すための位置型パンくず+別の仕分けとしてブランドでカテゴリを作成した属性型パンくずで設置すると以下のように3つ表示され、ユーザーにとってはとても便利です。
・ティファールC>ティファールB>ティファールA
・キッチン用具>フライパン>ティファールA
・ティファール>フライパン>ティファールA
しかしBotが認識するのは1個目のパンくずなので、検索結果画面に表示したいパンくずは1個目、ユーザの利便性をより向上する目的のものは2個目のように設置しましょう。
上記の例でいくと、よりサイトの構造を認識しやすいのは、したの一型パンくずリストなので、以下のように書き直しましょう。
・キッチン用具>フライパン>ティファールA
・ティファールC>ティファールB>ティファールA
・ティファール>フライパン>ティファールA
パンくずリスト以外の内部施策も気になるならSEO STYLEに相談
パンくずリストの意味から種類、そして設置方法まで解説してまいりました。
少しでもパンくずリストとは何かご理解いただけていたら幸いです
内部対策として重要な施策の一つではありますが、他にもたくさん内部対策はあります。もし他のことでご相談したい等あればいつでもお問い合わせお待ちしております。