【グーグルアナリティクス】デバイスごとにサイトの利用状況を把握する
皆さんのサイト、ユーザーのデバイスごとの利用状況はどうですか?
モバイルユーザーがデスクトップを上回っているなんてサイトも多いかと思います。
デバイスごとのサイトを改善は今や必須になってきていますね。
今回は「ビュー(レポート)」とフィルタの組み合わせてデバイスごとにレポートを作成する方法をご紹介します。
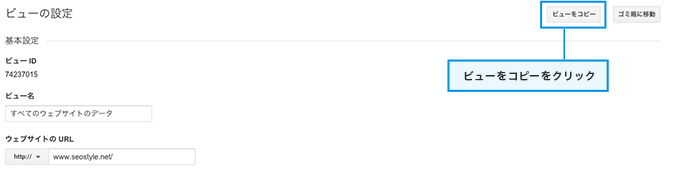
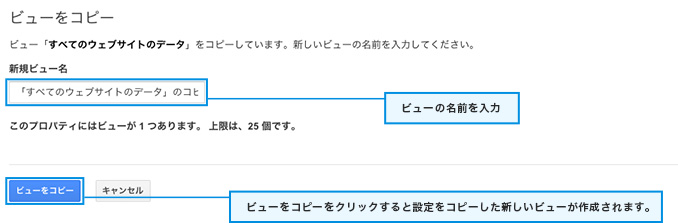
1. ビューをコピーして新しいビューを作る
最初に気をつけること
ビューにフィルタを設定すると恒久的にデータが変更されるので、何もフィルタリングされていないオリジナルのビューは必ず残しておくようにしましょう!
操作手順
アナリティクス設定→ビュー→ビュー設定
引き継がれる項目、引き継がれない項目
コピーは項目によって引き継がれない項目もあるので注意しましょう。
引き継がれる項目
- ビュー設定
- 目標
- フィルタ
- ユーザー管理
- eコマース設定
引き継がれない項目
- コンテンツグループ
- チャネル設定
複数のビューによって色々な条件から分析をおこなえばグーグルアナリティクスの機能を有効に活用出来ます。
皆さん是非ビューの使いこなしましょう!
ビューをデバイスごとに設定しましょう。
ビューをコピーしたら実際にフィルタを設定しましょう!
下記のように色々な設定が行えます。
- デバイスでフィルタしないビュー
- 社内や関係者からのアクセスを除き、目標などを設定した基本のビュー
IPアドレスなどでフィルタリングします。 - パソコンのみのビュー
- ビューのフィルタで用意されている「デバイスのカテゴリ」が「パソコン」に一致するビュー
- スマートフォンのみのビュー
- ビューのフィルタで用意されている「スマートフォンのカテゴリ」が「タブレット」に一致するビュー
- タブレットのみのビュー
- ビューのフィルタで用意されている「デバイスのカテゴリ」が「タブレット」に一致するビュー
- フィルタ無適用
- 何もフィルタリングしていないビューです。
フィルタはオリジナルのデータを除外するものであり、除外されたデータを復元することは絶対に出来ないからです。
複数のビューを運用するときに「なにもフィルタリングをしていないビュー」を作成するこを絶対に忘れないで下さい。
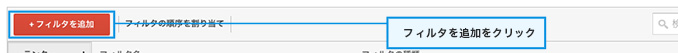
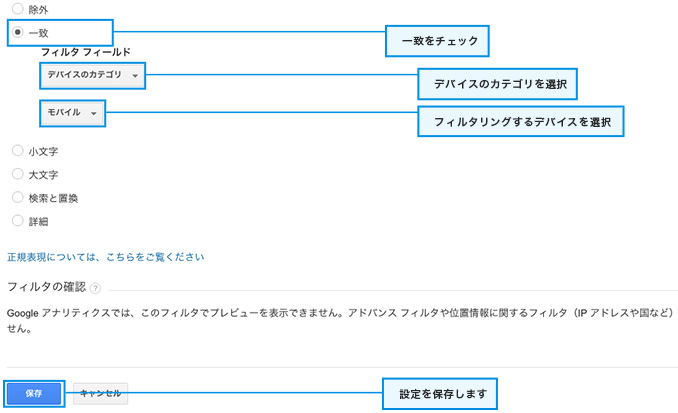
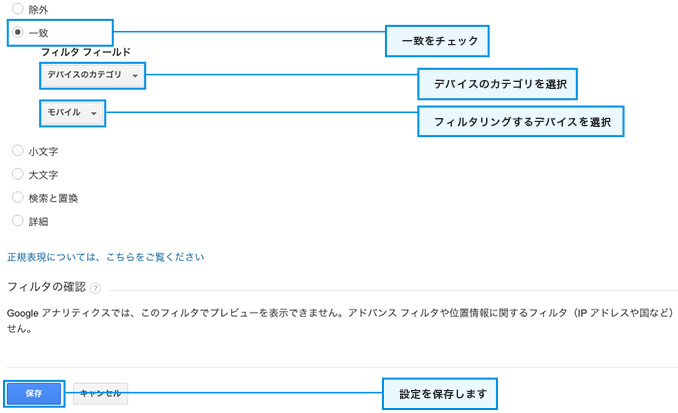
カスタムフィルタを設定する
アナリティクス設定→ビュー→フィルタ
これでビューに計測されるデータがデバイスごとに設定できますのでそれぞれのデバイスでビューを作ってみましょう!
ユーザーのデバイスごとの分析に関しては、ディメンションやセグメントでの分析では不十分です。
デバイスごとのビューによる分析と改善が必要不可欠ですので皆さんも導入してみてください!