【Googleアナリティクス】目標設定とイベントトラッキングを設定しよう!
みなさんグーグルアナリティクスの目標(コンバージョン)設定、していますよね?
どのように設定していますか?
最も一般なのは「特定のページを表示した」ということを目標設定する方法です。
「商品購入」であれ「お問い合わせ」であれフォームを入力して「確認画面」「完了画面」と遷移するのはどんなサイトでも同じです。
ですので「完了画面」が表示された回数が目標を達成した回数とみなすことができますね。
ただ目標が「特定のページを表示した」でない場合もあります。
例えば「資料ダウンロードボタン」や「バナー広告」といった場合です。
こういった場合は目標設定を「特定のページを表示した」は設定出来ません。
そこで、そういった場合はボタンやバナー広告、外部リンクのクリック数等のユーザーが起こしたアクションを計測する設定を行わなければなりません。
今回はそのイベントを目標(コンバージョン)設定する方法を解説したいと思います!
その前に!ここで注意が必要なのは、イベントトラッキングと目標(コンバージョン)設定は違うということです(僕も最初混同して混乱していました…)
イベントトラッキングとはクリックされた回数や資料のDLされた回数(イベント)を測定(トラッキング)することです。
要するに何回クリックされて、何回ダウンロードされた、ということが計測することができます。
そしてそのイベントを目標(コンバージョン)設定することではじめてグーグルアナリティクのコンバージョンのデータとして反映させることができるのです。
順序としてはイベントトラッキングのコードを設置し、そのイベントを目標(コンバージョン)設定に設定します。
トラッキングコードを設置する
まずはイベントを取りたい要素にトラッキングコードを設置します。
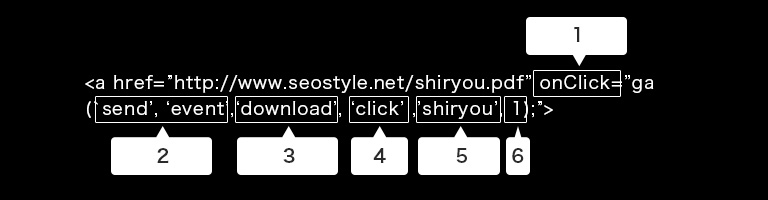
<a href=”https://www.seo-rank.jp/shiryou.pdf” onClick=”ga(`send’, ‘event’,‘download’, ‘click’ ,’shiryou’,‘shiryou’, 1);”>資料ダウンロード</a>
ここでは仮にPDFの資料ダウンロードへのリンクにコードを設置しました。これでグーグルアナリティクス上からPDF資料のダウンロード回数が計測できるようになりました。
ここでそれぞれの要素の意味を解説したいと思います。
- 1. onClick
- これはJavascriptのイベントハンドラです。
今回はユーザーが「クリックした」というイベントを計測したいのでonClickというJavascriptのイベントハンドラを使用していますが、このイベントハンドラは色々用意されているので計測したい用途にあわせて設定してみてください。 - 2. `send’, ’event’,
- グーグルアナリティクスで計測するための決まった要素なので変更はしないでください
- 3. カテゴリ
- トラッキング対象をセグメントし、より計測しやすいようにグループ化するため名前(任意)をつけます。
例えば資料のタイプ毎にダウンロードした回数を計測したい時などに便利です。 - 4. アクション
- アクションに名前(任意)をつけます。
イベントハンドラに対応した名前をつけておくとわかりやすいですね。 - 5. ラベル
- こちらも任意で名前をつけることができます。
ラベルは必須項目ではないので入れなくてもようのですが、たとえばユニーク情報をとりたいときなどにつけておくと便利です。 - 6. 値
- 値を整数入力することでイベントに価値を設定できます。
以上の作業をおこなったら実際にグーグルアナリティクスに反映されているかレポートを確認しましょう。
イベントのレポートはレポート画面のサイドメニューから 行動>イベント>上位のイベント で確認できます。
目標の名前とタイプを設定
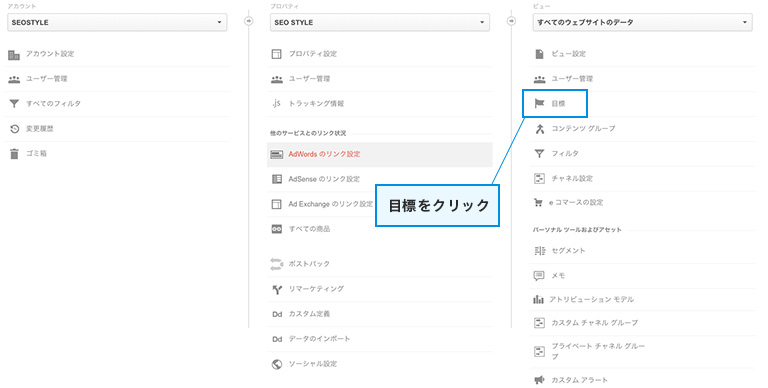
グーグルアナリティクスの管理画面から該当のサイトを選択し、「アナリティクス設定画面」に表示されている一番右のビューというカラムに目標という項目がありますのでそれをクリックします。
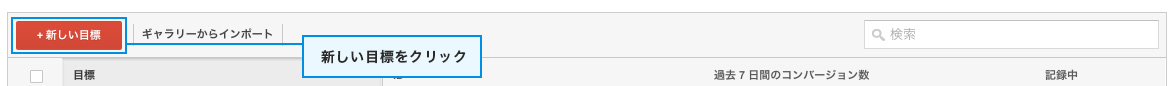
「新しい目標」ボタンをクリックすれば「目標設定」という画面が表れます。
この画面でイベントを目標として設定をできます。
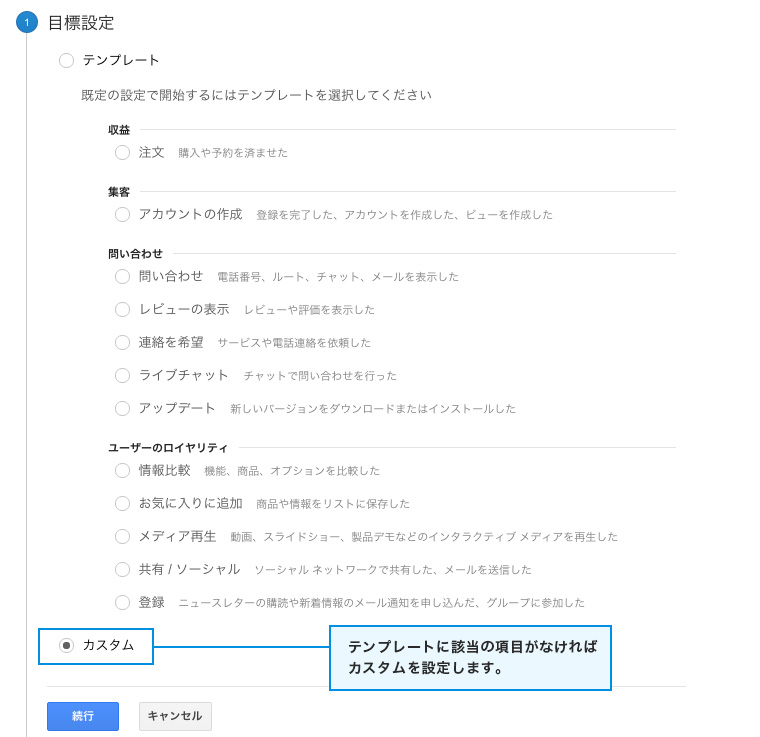
目標の種類を設定
目標の種類を設定します。あらかじめ用意されているテンプレートに該当の項目がなければカスタムを設定します。
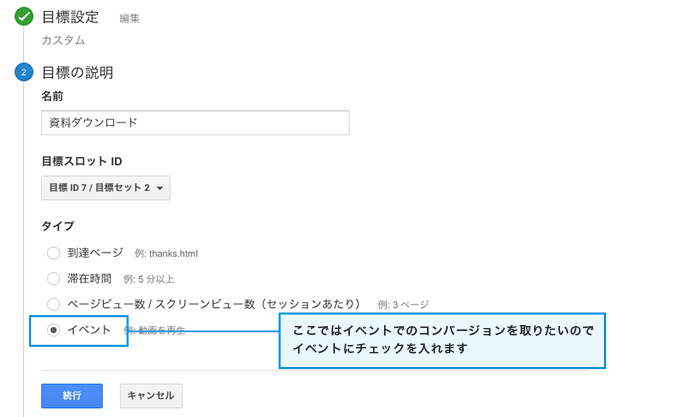
目標の名前とタイプを設定
ここではイベントでのコンバージョンを取りたいのでイベントにチェックを入れます
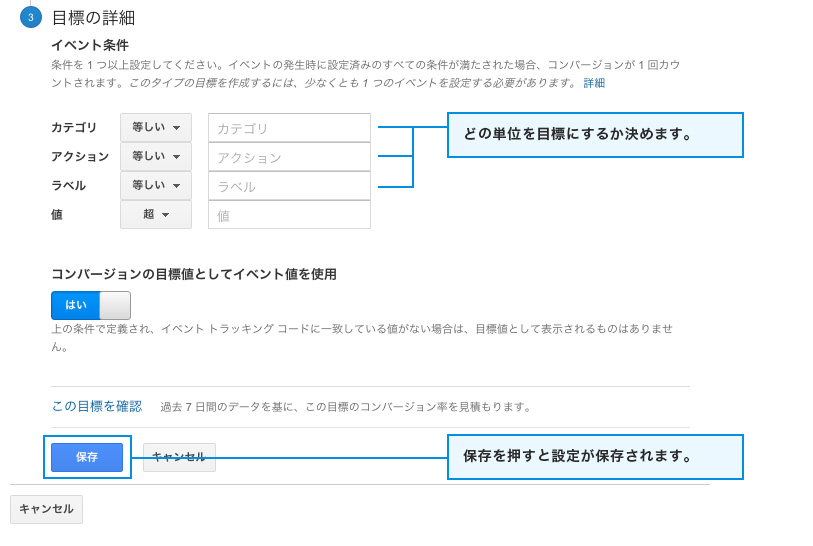
目標のイベント条件を設定
カテゴリ単位・アクション単位・ラベル単位で目標を設定できます。
それぞれ用途にあわせて設定しましょう。
例えばダウンロードできる全てのファイルのイベントをとり、「カテゴリ」を「download」を設定した場合はカテゴリ「download」に設定されている全てのコードの「アクション」や「ラベル」を全て目標にすることができます。
全ての設定が終わったら「保存」を押して目標設定を保存します。
以上で、ユーザーの動きを測定することができる目標設定ができました。
最初はなかなかなれないかもしれませんが、サイト改善を行っていくうえでは必須になってきますので使ったことがなかった方は、ぜひお試しください!